
WP Site Editing
Learn how to use the WordPress site editor
Design
Customize the appearance of your website using the block editor. Use blocks to set up templates for your sites pages/sections.
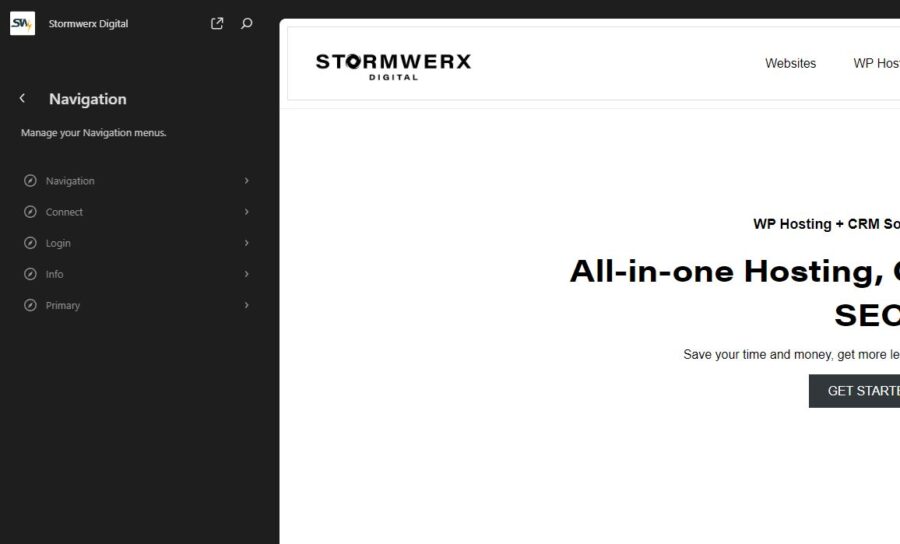
Navigation
Manage your Navigation menus. Select a menu to edit it. You can remove and rearrange menu items in the left column panel
To add items, click the menu in the editor window, select the block and use the block settings.

Styles
Styles have been set for your theme, but you can override them here. This is for advanced users to adjust site default settings for typography, colors, block styles and content width. You can enter custom CSS as well to create your own styles.
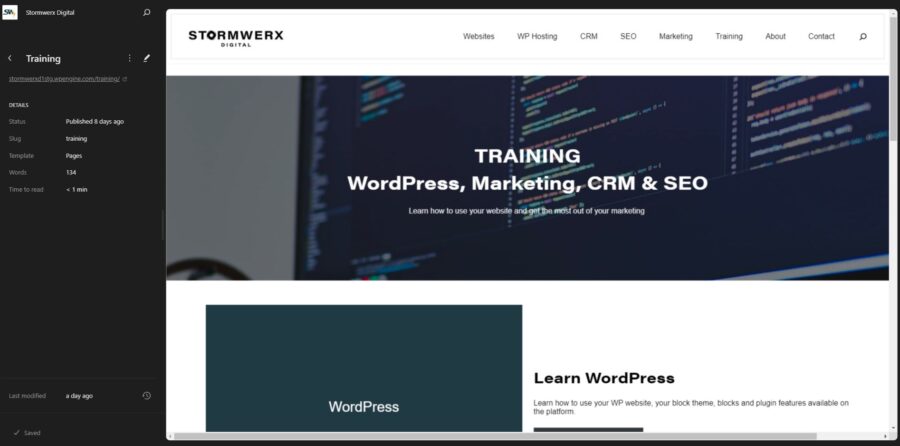
Pages
In WordPress, pages historically are individual, static sections where you create and organize specific content. Unlike blog posts that are often arranged by date, pages are more static and typically used for timeless information
Using blocks however we can bring all the functionality we need to pages making them more dynamic.

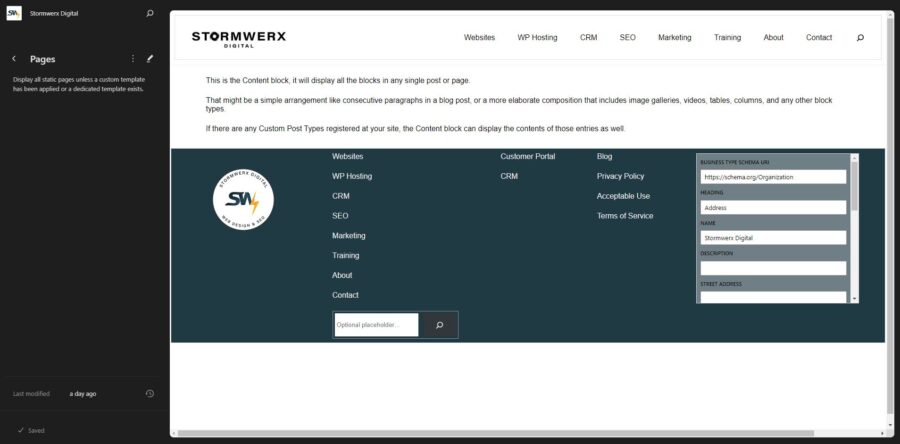
Templates
Templates set up how content is to be displayed on each page, archive, or section of your site.
You can assign templates on a per-page basis allowing you to achieve different layouts for different areas of your site.
Use blocks to set up your templates for your various post and page types.

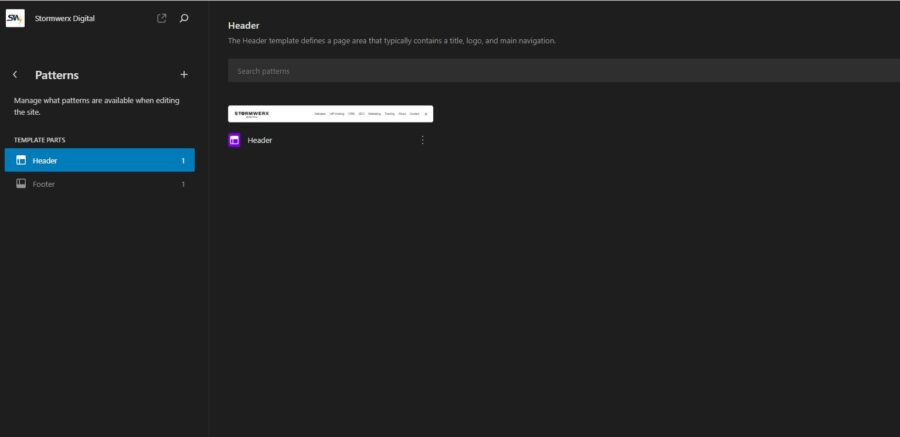
Patterns & Template Parts
Pattern
Introduced in later versions of WordPress, patterns are predefined blocks or layouts that can be easily inserted into the content of a page or post.
Patterns are more focused on content creation and provide users with ready-made designs for various purposes.

Template Part
A template part in WordPress is a modular piece of code that is used to display a specific section or component of a theme.
Template parts help in organizing and separating different sections of a theme, making it easier to manage and maintain.
Template parts are more about the structure and organization of theme code, providing a way for theme developers to modularize their designs. Patterns, on the other hand, are aimed at content creators
