WP Blocks, Patterns, Layouts
Learn how to use your WordPress blocks
Introducing Blocks
Blocks are the building blocks of content creation and provide features like forms, search, and galleries in the WordPress post and page editor (the WP Block Editor). Blocks can be stand-alone or arranged in layouts and patterns.
To learn how to use blocks and what specific blocks do, use the menu on the left or the buttons below:
To learn about blocks, patterns and layouts, keep reading.
WP Block Editor Basics
The WordPress Block Editor, also known as Gutenberg, is a modern and intuitive content creation makes building and editing your website’s content easy.
Instead of a traditional text-based editor, the Block Editor introduces a modular approach by breaking content into individual “blocks.” Each block represents a specific type of content or functionality, such as text, images, videos, and more.
With the Block Editor, you can easily drag and drop these blocks to create dynamic and visually appealing pages. This approach makes it simpler to structure your content, experiment with layouts, and customize your website without the need for coding skills.
Whether you’re a blogger, business owner, or creative professional, the Block Editor empowers you to craft engaging and responsive content with ease.
What Are Blocks?
Blocks contain content, provide features and functionality for pages/posts
WordPress Blocks are the building blocks of content creation in the WordPress block editor. Instead of working with a single large editor, you can create content in smaller, modular pieces called blocks.
Each block serves a specific purpose, such as paragraphs, headings, images, videos, and more. Blocks make it easy to customize and structure your content without needing to write code. You can simply select blocks to create engaging and dynamic pages.
Common Adjustments, Features & Tools
Each block has its own settings and adjustments you can make. You can adjust colors, spacing, sizing, position on the page and other common adjustments easily.
Common adjustments
- background color
- text color
- font sizes
- spacing
- margin and padding
- width
- page position
- transform 1 block to another block
- text editor styling (bold, italics, underline)
- background image
- parallax image
- using columns
- image sizes
- image focal point
- links
Features and tools
- forms
- search
- embeds
- recent posts
- blog posts
- Youtoube
- social shares
- galleries
- structured data
Stay On Brand While You Work
Your blocks take on the look of your theme, your fonts and brand colors have been loaded into your design.
Blocks can be used and re-used again and again, so if you see a layout or block you like on a certain page you can copy it and use it anywhere.
Page Building
Remember the best designs are simple, easy to read, have great photos, well written and easy to understand, with each page focused on 1 idea or topic and present a clear offer.
A great design works well with the same content on mobile and desktop.
Our philosophy is simple when it comes to page building – we believe the less time spent on design the better,so we’ve give you a lot of blocks so you can focus on your content.
Once your theme is in place:
- work on your offer
- work on your content
- work on your marketing/promotion
- work to improve your SEO
- work on your communication and CTA (calls to action)
Blocks are designed to generate layouts quickly, they are flexible and have customization options allowing you to change your design within certain limits.
+125 Layouts and Combinations
We have over 125 starting blocks and layouts, each with their own settings and adjustments allowing you to generate a wide variety of pages and content layouts quickly.
Blocks Can Be Searched
You can search for any block by name in the system when you are inside the block editor.
Blocks Are Responsive
A huge benefit to WordPress is that blocks are responsive and work across screen sizes. Unlike other platforms, you don’t have to waste huge amounts of time redoing all your work for each screen size. They work right away.
Need A Design We Don’t Have?
Is there a pattern or design you want we don’t have? You can submit design and layout requests to us to consider for future updates
Do you absolutely need to have it? You can order new blocks and designs at any time.
WordPress Blocks
WordPress ships with a collection of core blocks, they also have some on their site that we do not have. We support the majority of blocks and have added dozens of new ones.
Here is a a list of the WP blocks we support with links to videos and descriptions on how to use them.
- Archives Block
- Audio Block
- Buttons Block
- Calendar Block
- Categories List Block
- Classic Block
- Code Block
- Columns Block
- Comments Block
- Content Block
- Cover Block
- Custom HTML Block
- Details Block
- Embed Content from Other Platforms
- Embed Content From X (Twitter)
- File Block
- Group Block
- Heading Block
- Image Block
- Latest Comments Block
- Latest Posts Block
- Layout Grid Block
- List Block
- Login/Out Block
- Media & Text Block
- More Block
- Navigation Block
- Page Break Block
- Page List Block
- Paragraph Block
- Podcast Player Block
- Poll Block
- Preformatted Block
- Pullquote Block
- Query Loop Block
- Quote Block
- Row and Stack Blocks
- RSS Block
- Search Block
- Separator Block
- Shortcode Block
- Site Logo Block
- Site Tagline Block
- Site Title Block
- Slideshow Block
- Social Icons Block
- Spacer Block
- Table Block
- Tag Cloud Block
- Upload a Video
- Verse Block
- YouTube Block
Stormwerx Digital Blocks
We have a range of blocks that provide easy to use layouts and a range of features.
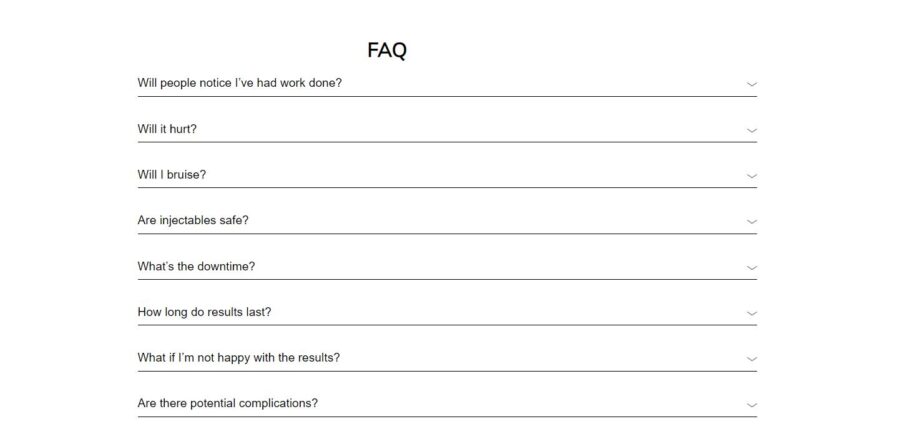
Accordion 1: Standard
Drop down accordion
Adjustments: Margin, padding, colors, icon
Schema.org: wrapped in structured data, question and answers

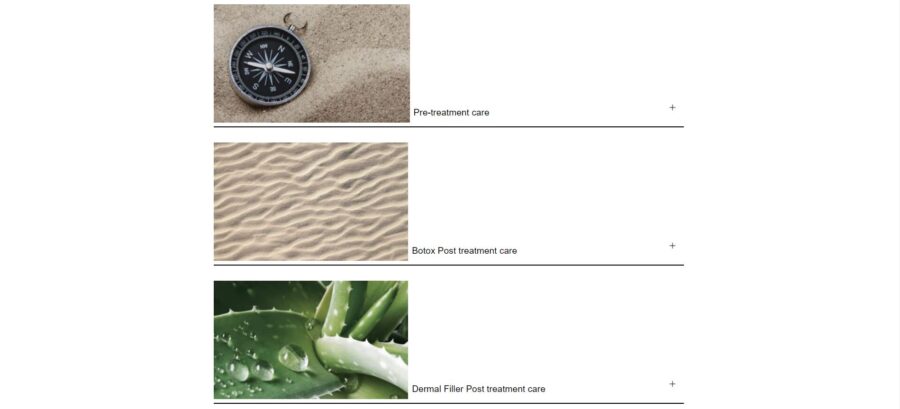
Accordion 2: Image
Drop down accordion with image
Adjustments: Margin, padding, colors
Schema.org: wrapped in structured data, question and answers

Address
Name, address and contact information
Schemar.org: Wrapped in structured data for SEO

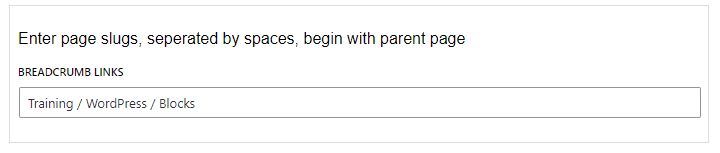
Breadcrumbs
Manually create breadcrumb navigation on any page easily. Use the page slugs

2 Columns – Content & Image
2 column layout, change column order easily, display images in several different ways. Choose content order on mobile.
Adjustments: Margin, padding, colors, column order, mobile content order

Contact
Simple 2 column contact layout.
Adjustments: Margin, padding, colors

Content
Simple content layout with easy reading width. Can hold other common blocks for quick content creation.
Adjustments: Margin, padding, colors

Content & Nav
Create content sections page content jump links for long pages. Display content with breadcrumbs.
Adjustments: Margin, padding, colors, width

Copyright
Display basic copyright notice with current year

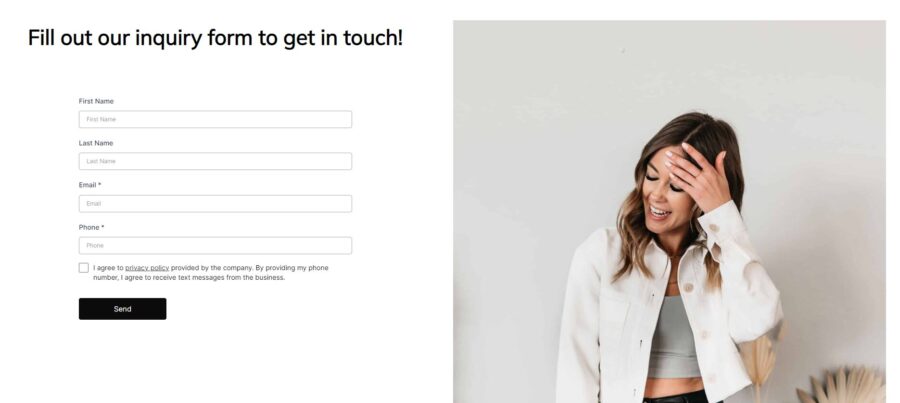
CRM Form
HTML embed form wrapped in a container used to display CRM forms quickly in a standard layout
Adjustments: Margin, padding, colors

Header: BG Image
Header block with logo, background image and navigation
Adjustments: Margin, padding, colors

Instagram Row
Manually select images to display in a row that can be linked to anywhere. Behaves like a standard Instagram plugin without worrying about connections.
Adjustments: Margin, padding, colors

Nav & Heading
Displays a navigation menu with a heading, useful in footers and other areas.
Adjustments: Margin, padding, colors

Phone Only
Display phone number wrapped in structured data for SEO
Adjustments: Margin, padding, colors

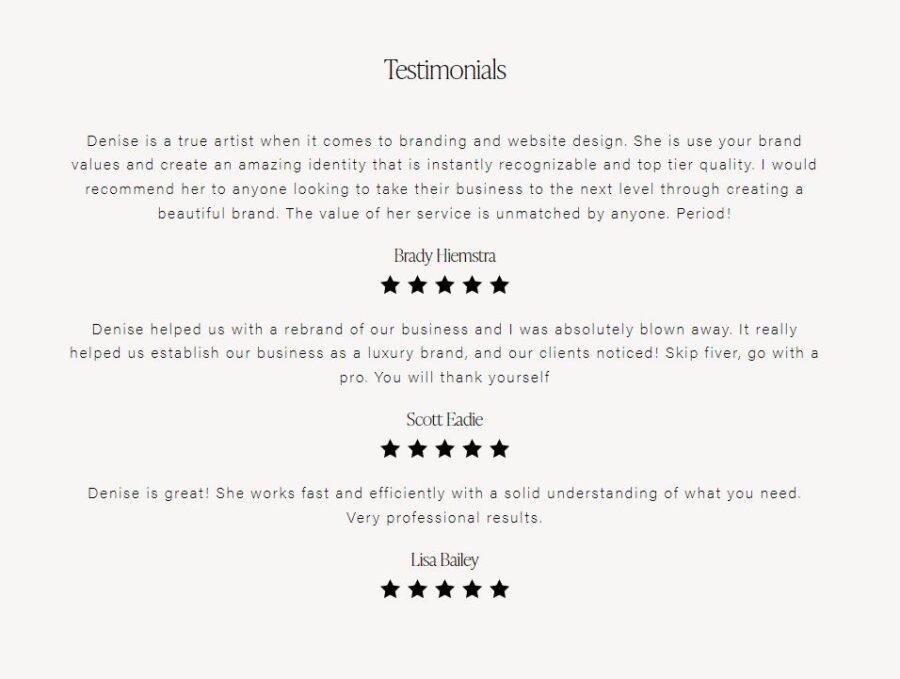
Reviews
Display Google reviews from your Google business page
Adjustments: Margin, padding, colors

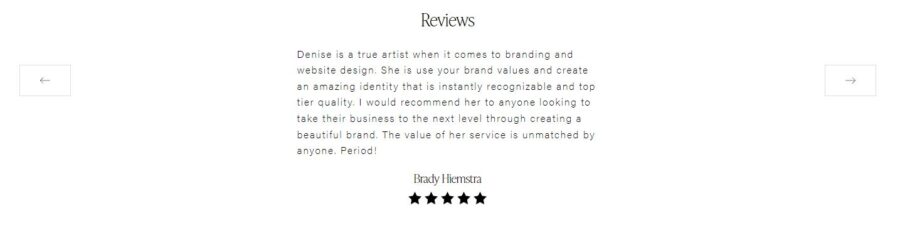
Review Slider
Display Google reviews from your Google business page in a slider
Adjustments: Margin, padding, colors

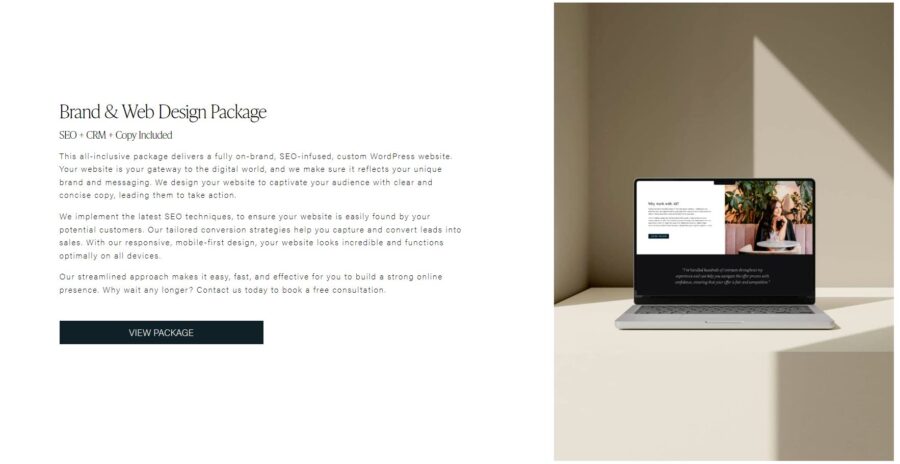
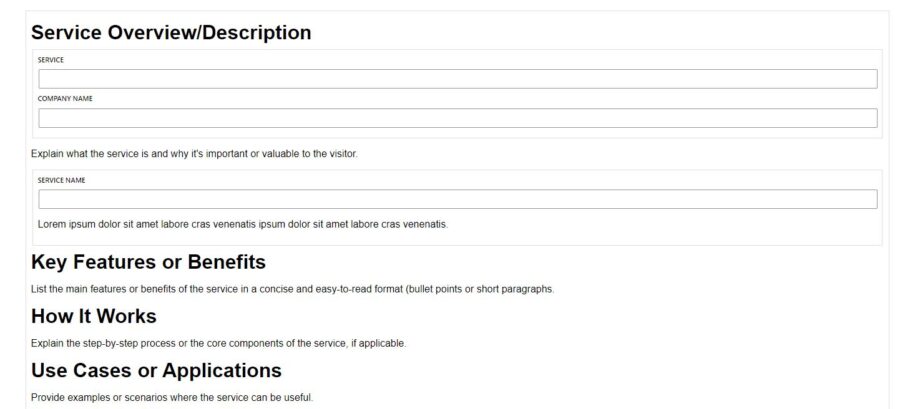
Service
Sets up a service description and offer for a business. Wrapped in structured data for SEO.
Adjustments: Margin, padding, colors
Schema.org: wrapped in structured data

Social Proof
Layout images or logos for social proof with introductory content above.
Adjustments: Margin, padding, colors

Standard Header
Header with site-title logo, nav and search
Adjustments: Margin, padding, colors

Standard Alt Header
Header with image block logo, used when you don’t want to use the site-title logo, includes nav and search.
Adjustments: Margin, padding, colors
Simple Footer
Simple footer with multiple columns logo, nav, address, content
Adjustments: Margin, padding, colors

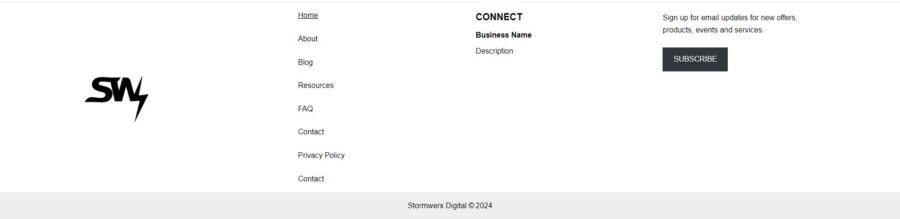
Standard Footer
Standard footer with columns logo, multiple nav, address blocks
Adjustments: Margin, padding, colors

Three Image Card Columns
Three column layout, centered image on top of content
Adjustments: Margin, padding, colors

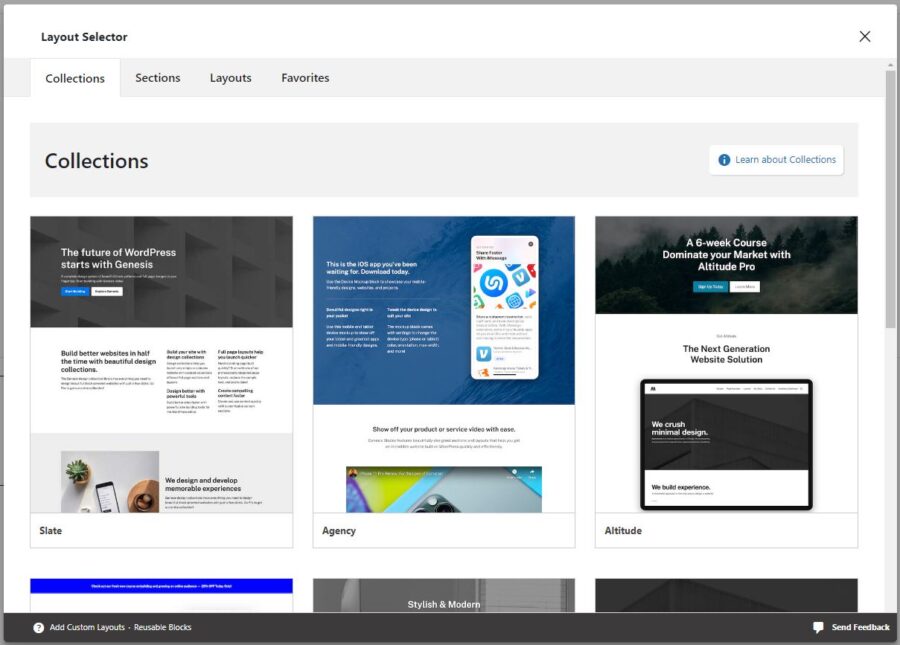
Genesis Layouts
Genesis Pro Blocks Layouts (included with your setup if you are Stormwerx user) allow users to design and customize page layouts using a combination of blocks. With Genesis Pro Blocks Layouts, you can easily arrange blocks in various configurations to build custom page structures.
It’s a visual and intuitive way to design your site’s layout without the need for complex coding. This feature integrates seamlessly with the WordPress block editor, providing users with a powerful toolset to control the look and feel of their websites.

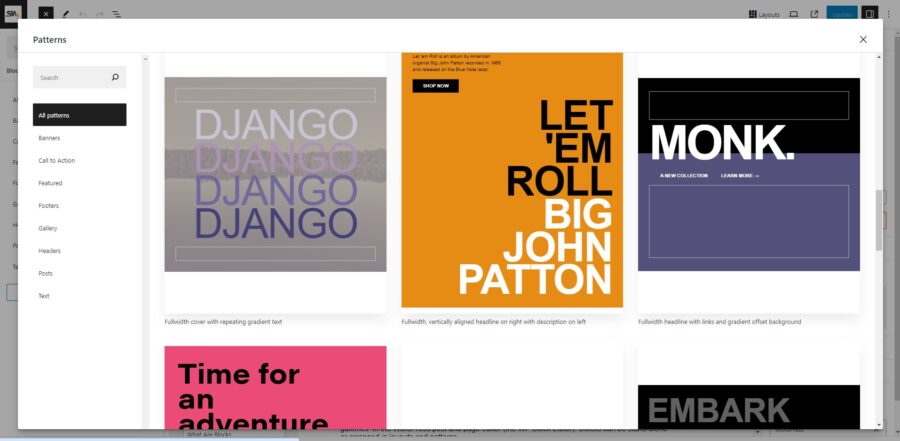
Blocks Patterns
WordPress Patterns are predefined combinations of blocks that are designed to achieve specific layouts or functionalities. These patterns are like templates for various sections of your website, making it easier to create consistent and visually appealing designs.
Patterns save time by providing ready-made solutions for common page elements, such as hero sections, feature lists, testimonials, and more. Users can insert patterns into their content and then customize them to suit their specific needs.